Checkout
Checkout allows you to accept payments online with just one link. It is a hosted payment form that supports payment cards and Visa Secure Remote Commerce (SRC). You can link to Checkout from your website or from an email, allowing it to slot into either a shopping cart flow or an invoicing flow.
This guide will show you how to create a form and a link before sending it out to clients, customers, and donors
This guide will show you how to create a form and a link before sending it out to clients, customers, and donors.
Example
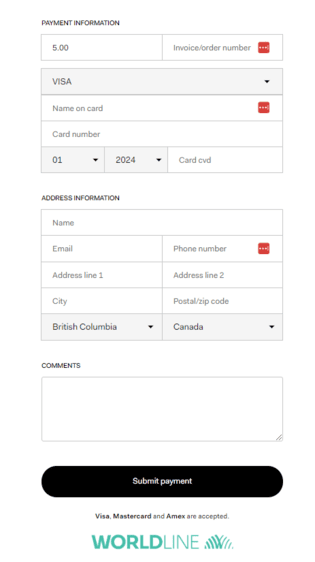
A common use of Checkout would involve hosting a link or a button on your own website that would then redirect the user to the Checkout product hosted on Worldline’s services.
Try it out! Click the "Pay" button below. You can use using the test card number 4030 0000 1000 1234, with a security code 123 and any expiry date in the future. Checkout will open in a new tab.
See a demo of a complete payment flow using Checkout, and view the source.
Please note when using 3DS, Cardholder Name and either Billing Email or Billing Phone Number are mandatory for Visa.

Custom Checkout vs Checkout
Checkout is an alternative to building your own payment form with Custom Checkout.
- Both solutions are PCI SAQ A compliant.
- Checkout is a payment form - it takes payments. Custom Checkout is a tokenizaton library - it returns a token that you can pass to the Payment API to take a payment.
- Checkout involves redirecting the user to a payment form on bambora.com. Custom Checkout embeds Worldline hosted input fields in your webpage.
- Checkout is not brandable. Custom Checkout allows you to build a fully customized payment form - you retain as much control over UI/UX as you do with native DOM elements.
Browser support
We support the latest versions of Chrome, Edge, Safari, and Firefox.
Test account
Try it out on a test account.